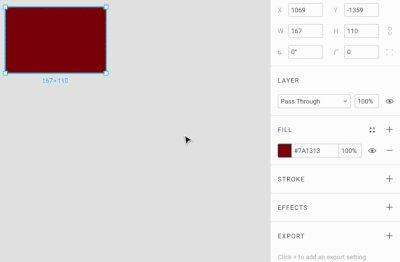
UI/UXデザインツール『Figma』入門 43 オブジェクトに色を塗る 塗り機能を使うと、オブジェクトの塗り色 (Fill)に関する設定ができます。 このレッスンではオブジェクトに色を塗る方法を解説していきます。 Figma で透過 PNG にカラーオーバーレイをかけるには figma 例えばこんな透過 PNG のロゴがあったとして 暗い背景に置きたい場合、 ロゴを単色にして配置したかったりします。 Photoshop ではレイヤーパネルからカラーオーバーレイを使って任意の単色にするFigma背景色 Figma Community plugin — Remove the background of images auto wwwfigmacom こちらはもともと、オンライン上で画像をアップすると自動で3秒くらいで背景から切り抜いてくれる画像切り抜きサービスです。 画像の背景を削除 – removebg 画像背景を削除 100% 自動 – 5

属性面板 Figmachina
Figma 背景色
Figma 背景色- これは「Vektor WordPress Solution Advent Calendar 」10日目の記事です。日本語圏のWEBデザイナーやWEBデザインに興味がある人、とりわけFigmaに興味があるけれどちゃんと触ったことが無い方に向けて書いています。デザイン用語がいくつか出てきます。この「に流行ったWebサイトのデザインをLightningApply now for Figma jobs in New York City, NY Now filling talent for Senior UX/UI with App Design Experience, Convert Figma to Squarespace,




一个figma 组件 3 360个变体 翻译 设计文章 站酷 Zcool
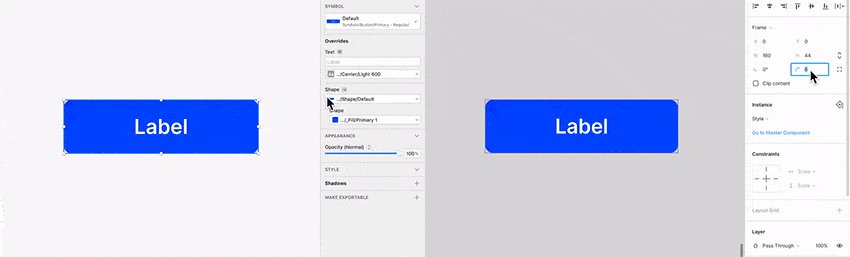
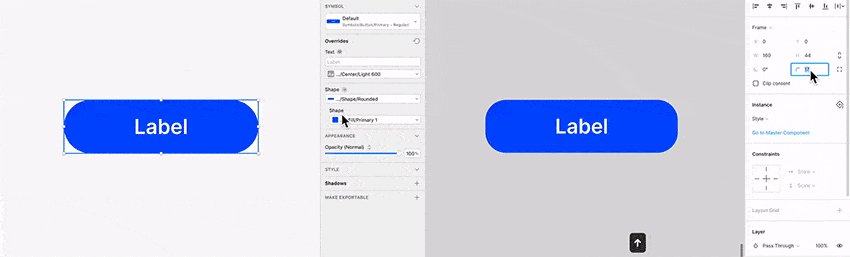
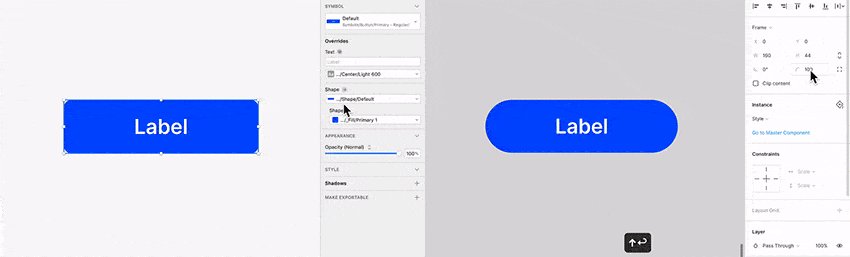
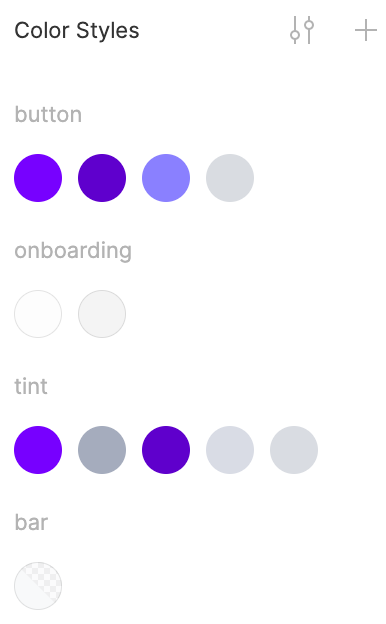
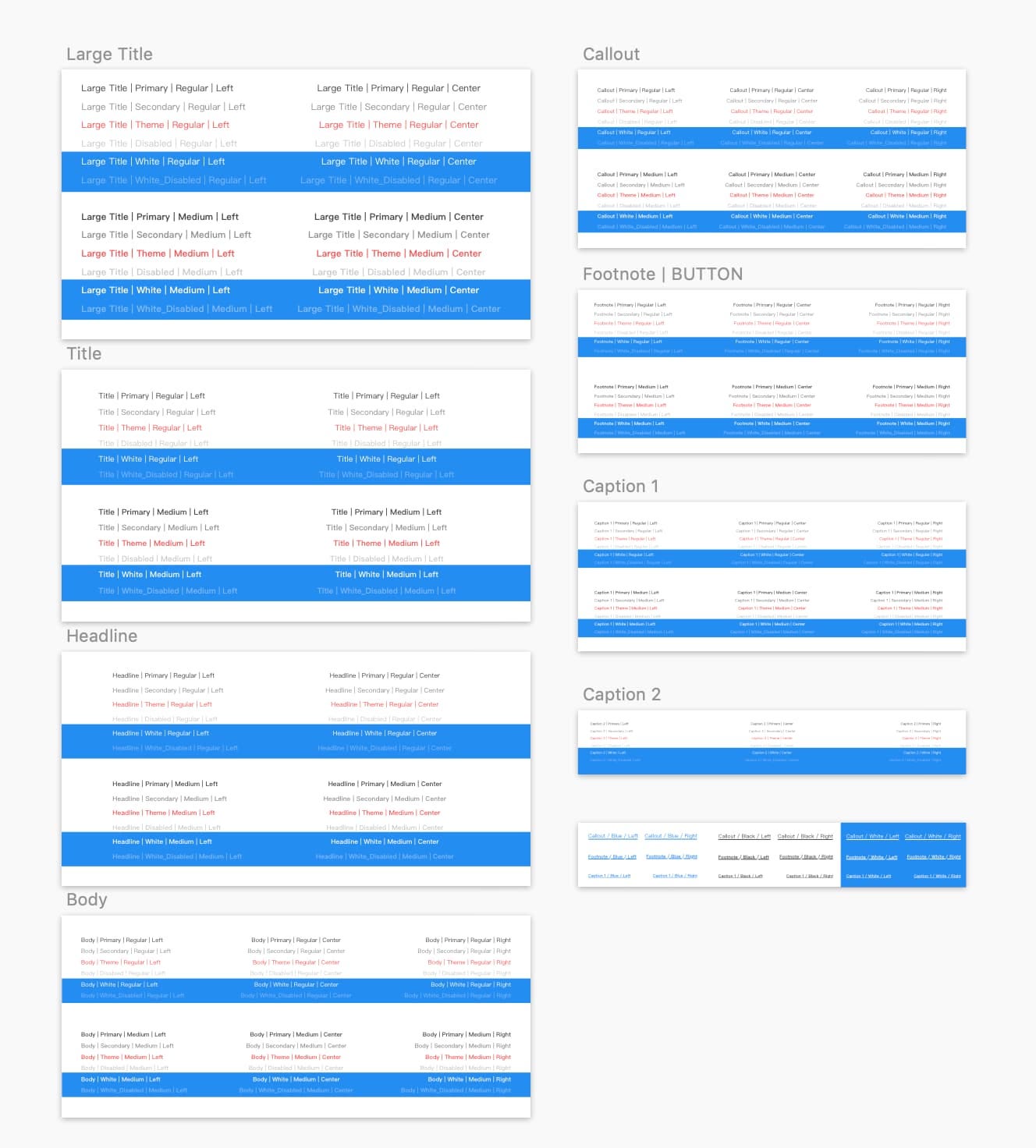
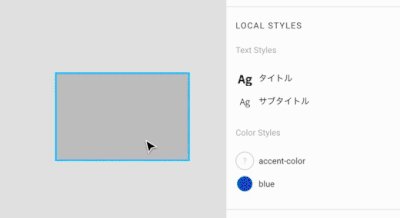
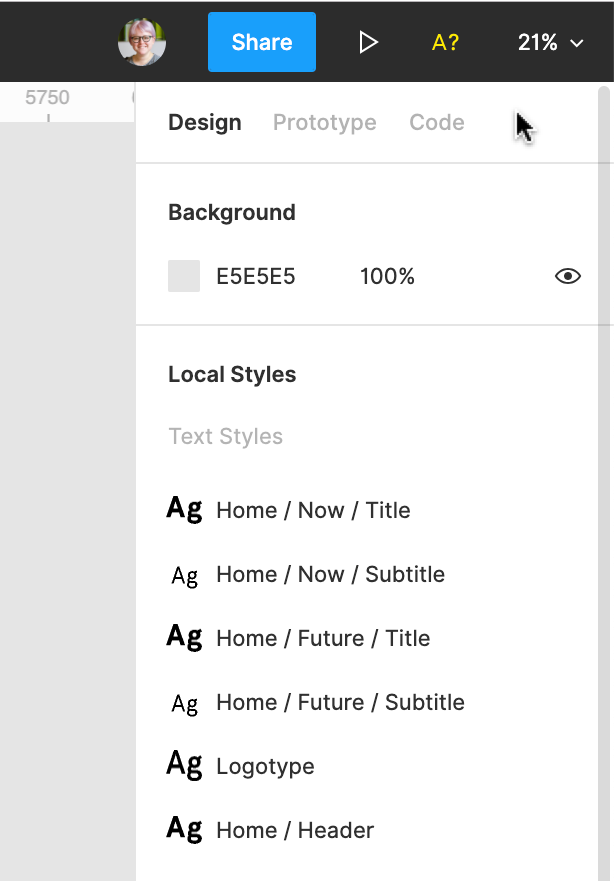
Figma设计按钮 我创建了一个具有4个属性的按钮。例如,在图像中,您看到一个具有以下属性的变体:大小;大号;款式 文字图标,类型;初级,悬停;离开。 让我提供有关该按钮的更多信息。示例按要查看所有使用的样式,请单击欢画板旁边的灰色背景,它们将显示在右侧的属性菜单中。 31 创建颜色样式 Figma中的颜色和渐变样式很棒,设置一种样式就可以在文本,填充和轮廓上重新使用。你可以在设计过程中随时右键单击样式来更改和删除。 编注:Figma 是一个完全免费的在线 UI 界面设计软件,支持 Windows 和 macOS 等多个平台。 根据 UXTOOLS 的数据,Figma 已经是目前使用排名前五的设计工具了。 与 Sketch 等传统工具不同的是,Figma 是第一款真正支持协作的 UI 设计软件,可以让整个团队的成员同时查看并修改协作
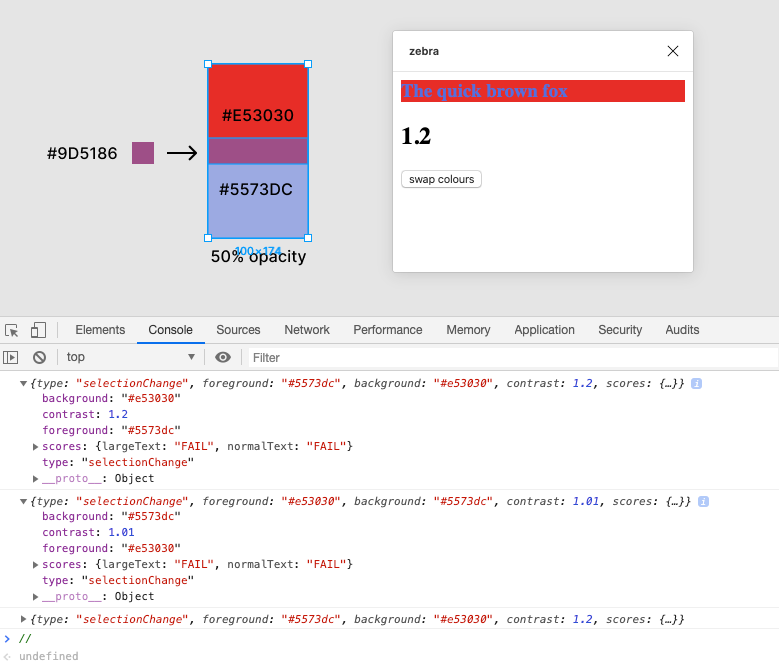
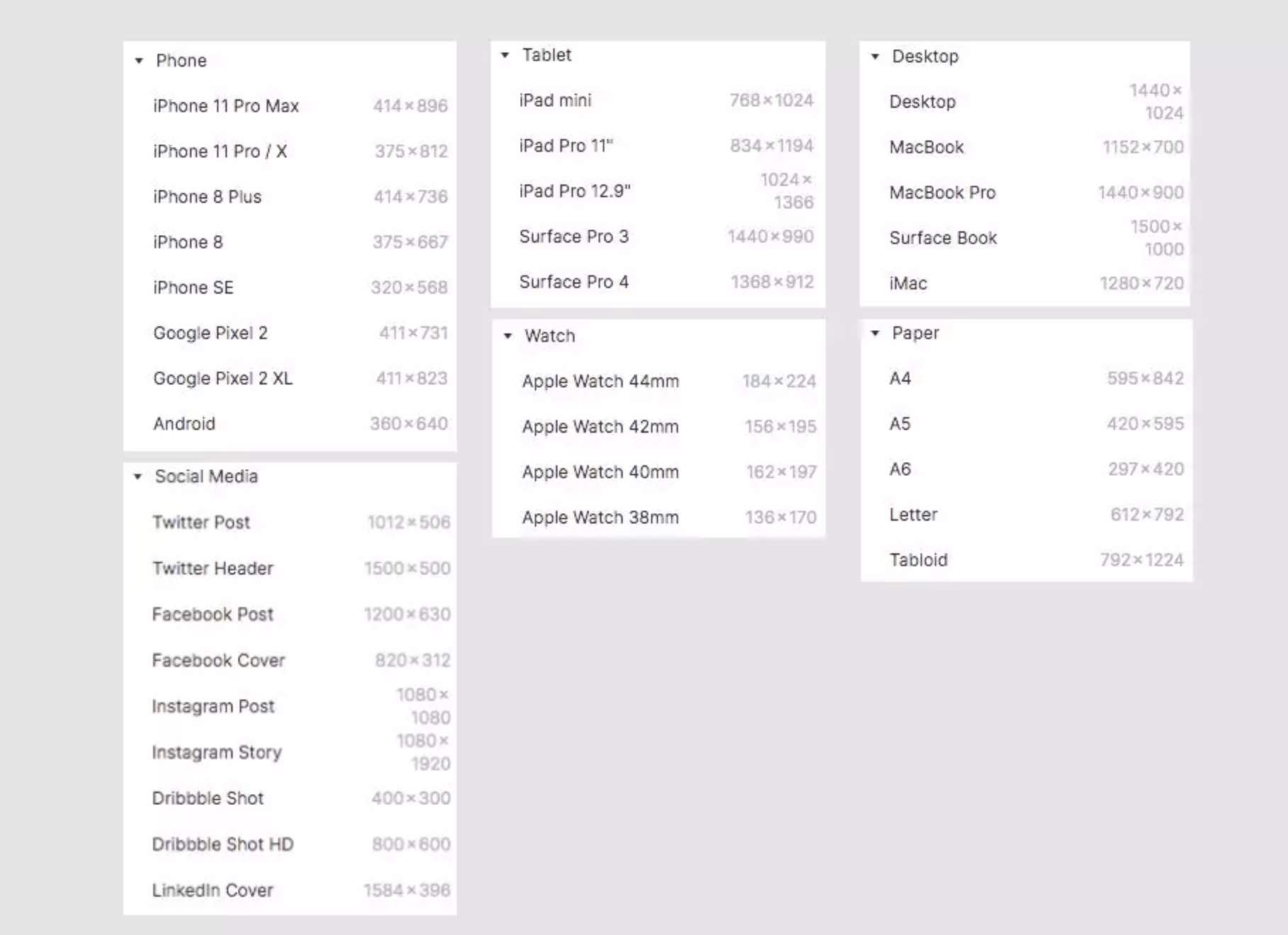
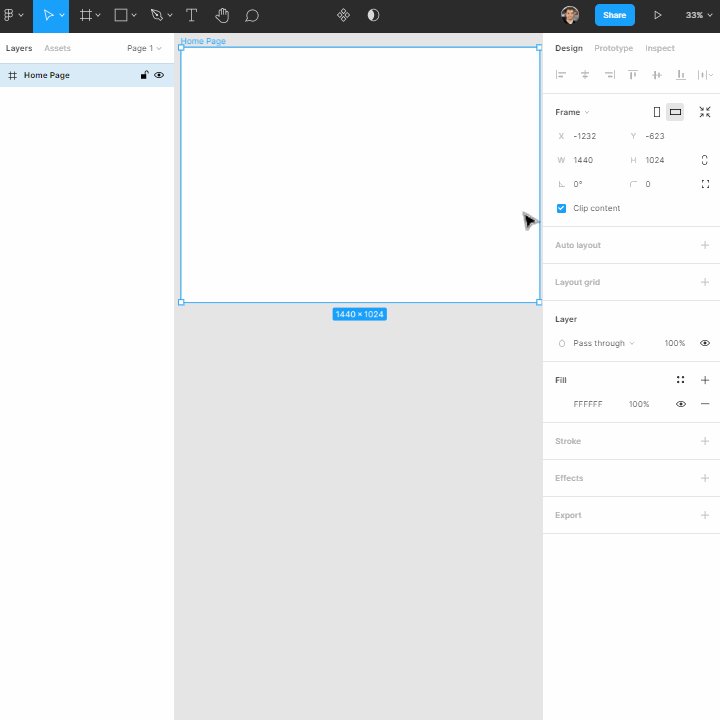
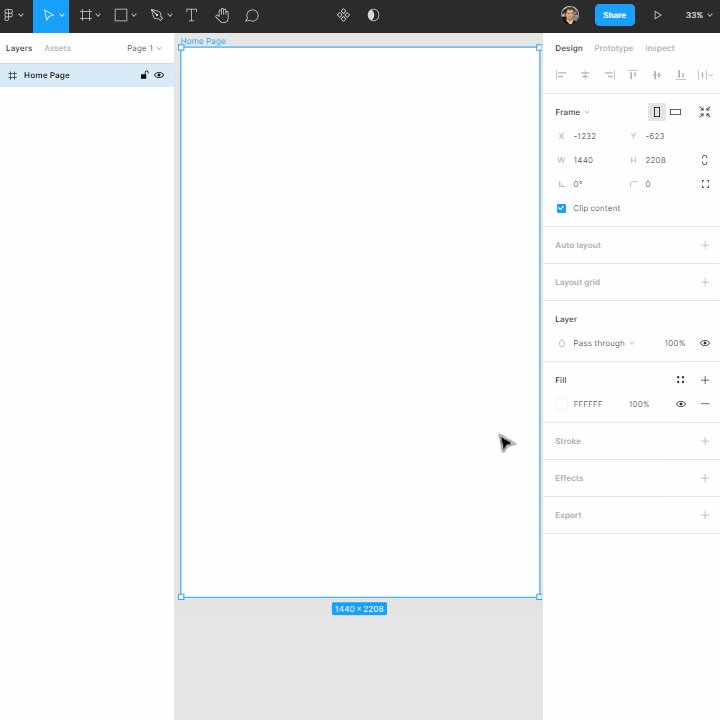
错误信息: 导出的地图背景设置为"无颜色"或"背景颜色"设置没有颜色选项,BMP,JPEG或TIFF,输出显示为纯色背景,如为灰色,而不是透明的。 原因: 这是一个已知的限制,因为这些文件类型并不支持透明色。 可以选择文件类型为png或gif。 解决方法: 导出其他类型格式文件,如GIF或PNG,这样 在編輯模式右邊設定列裡面可以設定背景色跟手機容器 (提示 這次設計稿 Frame 尺寸參考 Google Pixel 2 XL) 🍜 Today's Special 其實 Figma 還有未正式公開的 Community Beta 版本,只要填寫此表單送出申請,應該在幾個工作天後Sketch Cluse 同样是帮助检查颜色是否达到 AA 或 AAA 标准
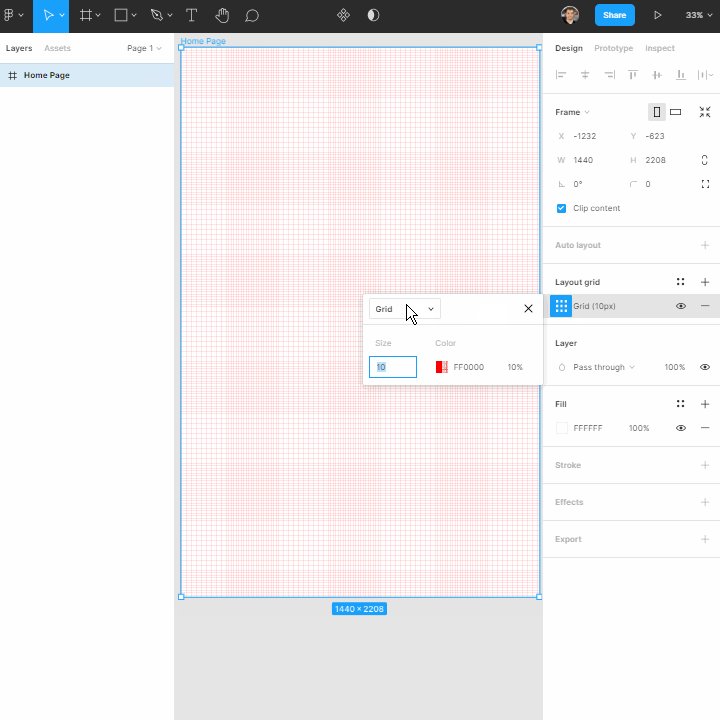
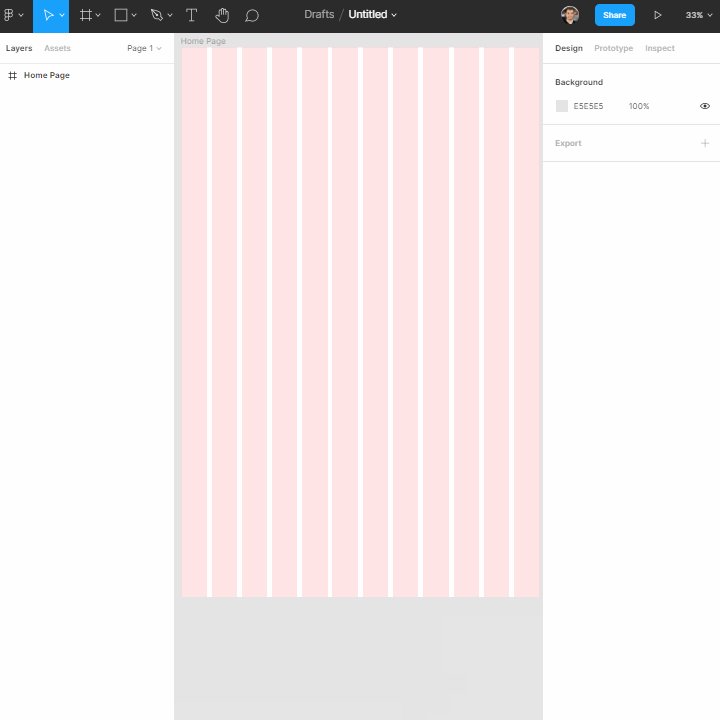
デザインの教室|株式会社エムディエヌコーポレーションという書籍を読みながら、Figmaでその内容を写経してたので、そのまとめです。 グリッドを使ったレイアウト。 背景の補助線としてグリッドを使って色分けてしていく。 色を選ぶ時に、彩度Continue with Google or Log inRadix Icons 是一套清晰的 15x15 小型圖示集,由 Modulz 團隊設計,收錄各種在介面、編輯器或網站會用到的圖案,特色是線條設計相當精緻,視覺效果上很清楚,也能很快知道某個圖案代表的意象,使用者可以開啟網站直接預覽完整的圖示圖案(大約有超過 0 個)。




Ui Ux 设计师必备的16 款figma 插件 优设网 Uisdc




高端操作 Figma 摹客 打造实用设计平台 插件 服务器 Figma 设计师 网易科技
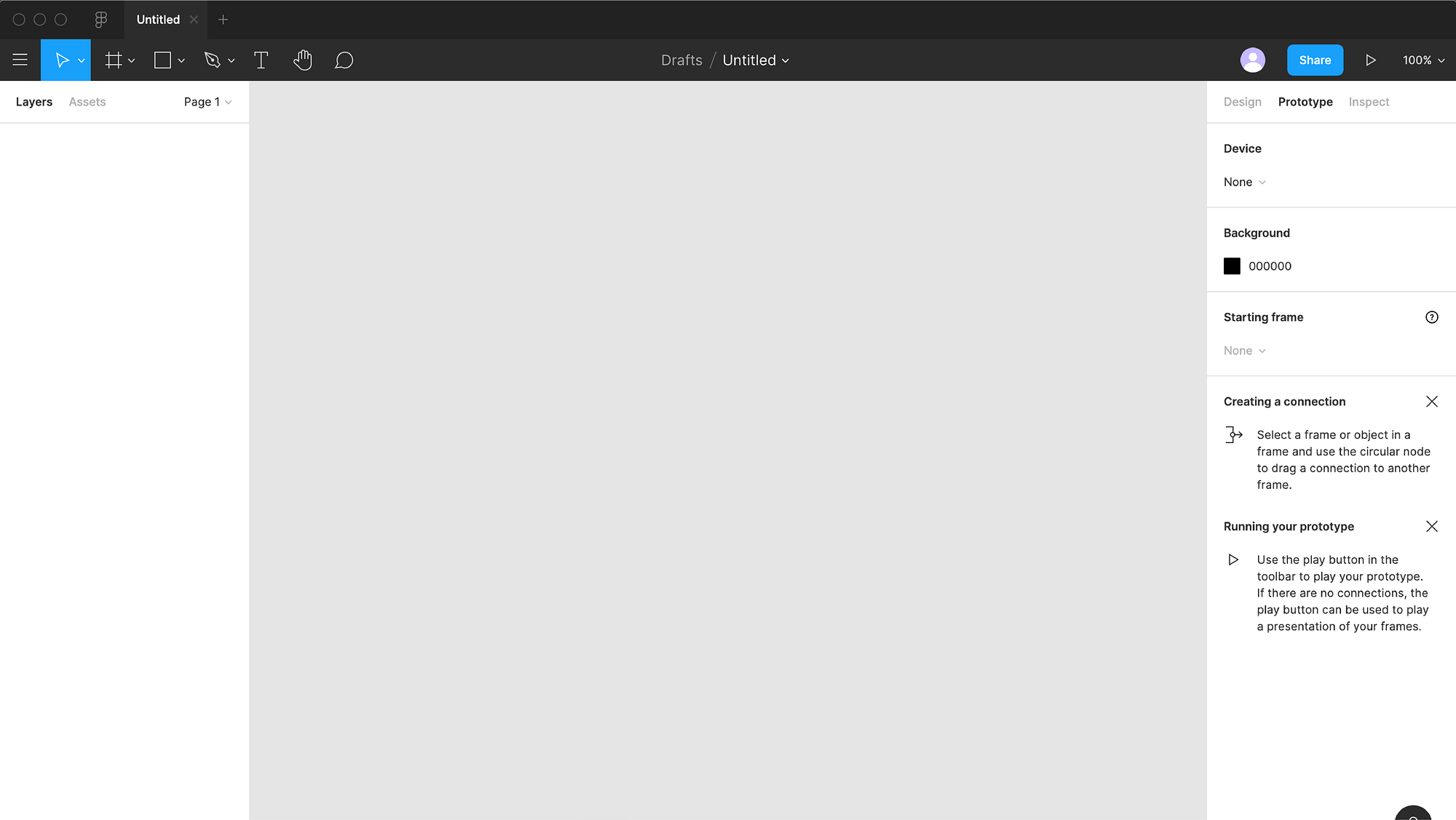
0710 2768 1将绘图 figure 界面的背景色改为 白色 由于编辑的时候找不到 MATLAB 语言,只好用python格式了,其实是 MATLAB 语言,修改 默认 绘图背景色,在 matlab 命令框里面输入: set (0,'default figure color','w') 设置 待绘制图形界面的背景色为 白色 set (gcf,'color','w') # 或 來點小巧思,讓 Figma Prototype 大躍進 Proto Uncle #EP2 Proto Uncle,給設計師、產品經理學習製作 UI Prototype 的系列分享活動。 透過 Figma Framer,將腦中所構思的想法、互動操作具體呈現出來。 每週的 Proto Uncle 包含有實作練習、小撇步、以及額外讀物,期待暑假 Figmaでできることやツールを一通りざっくりとご紹介します。 例えば、こちらの、サンプルファイルの背景画像にはぼかしのエフェクトがかかっています。 その反面、グラデーションなどの色や複雑な画像などには向いていないので、アイコンやロゴ




保姆级教程 最容易上手的figma 操作指南 优设网 Uisdc




Figma 的新版ui Figmachina
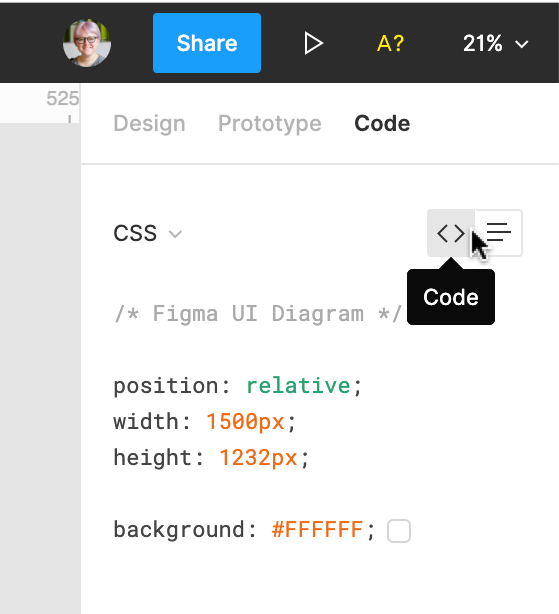
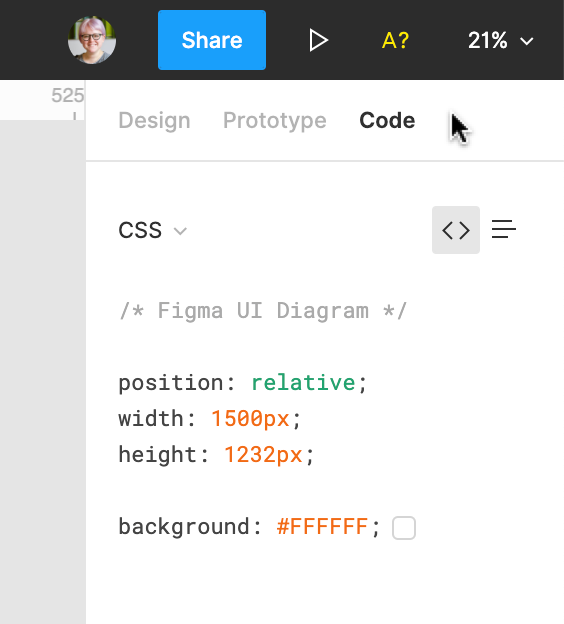
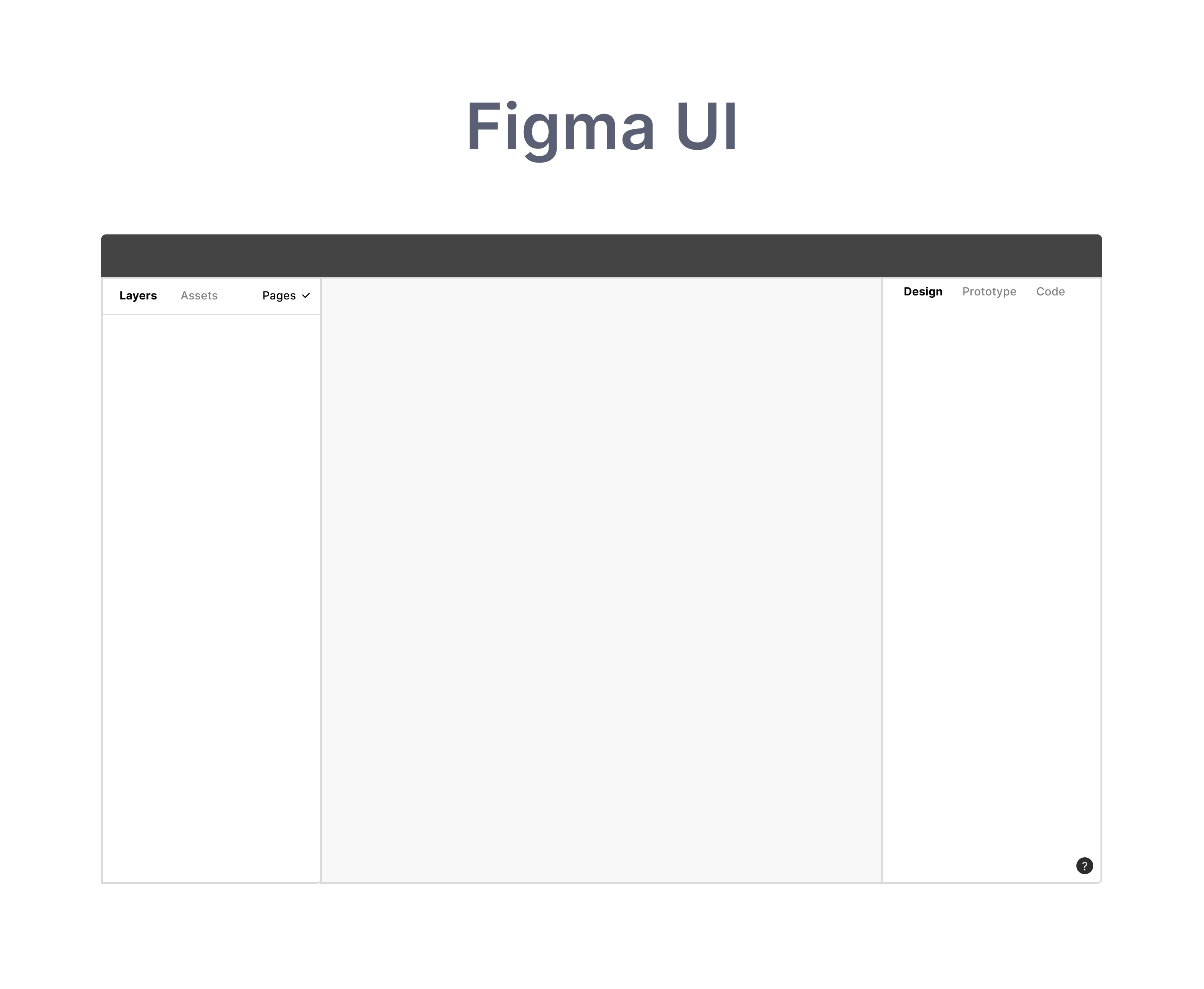
Figmaのアカウントはつくってあるとして、まずは169(10x675)のキャンバスを作成する その後に、矩形オブジェクトを使って背景をつくる 次にCarbonでコードスニペットをつくる Carbon Create and share beautiful images of your source code コードはサンプルのままFigma PROTOTYPE 互動原型設計|Figma官方範例操作(1092) 可參考範例影片,或參照以下製作步驟的逐步說明,可完成基礎的頁面連結與互動。 以下說明,以 Figma官方範練習檔 為解說案例。 線上設計工具 Figma,讓新手也能從零開始做網頁 編注: Figma 是一個完全免費的線上 UI 介面設計軟體,支援 Windows 和 macOS 等多個平臺。 根據 UXTOOLS 的資料,Figma 已經是目前使用排名前五的設計工具了。 與 Sketch 等傳統工具不同的是,Figma 是第一款真正支援



使用figma 完成产品设计工作流 Be For Web 为网而生



使用figma 搭建小红书发布业务组件库 Cheng
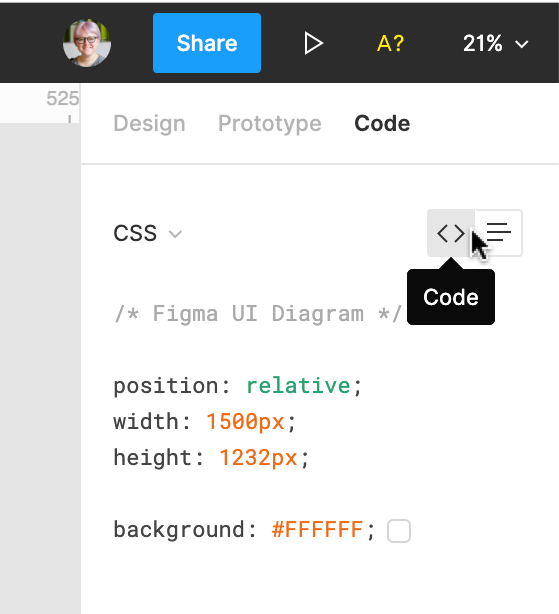
现在 Figma 文件列表中会使用设计截图作为封面,如果你想让这些封面更加整齐好看,可以在文档的第一页只画一个 Frame 封面,并将画布背景色和其设置相同,再将设计的其他部分放在第二页。 高级批量与单行文本相似,多行文本的背景色也默认透明。 多行文本也可设置是否"自动折行"属性。 与单行文本不同的是,可对多行文本设置边框。 在显示边框的情况下,还可设置是否显示垂直滚动条,并设置垂直Hero Patterns:免费平铺底纹素材站 设计经验 互联网 评论 收藏文章 Hero Patterns是高质量平铺底纹的素材站 支持在线编辑背景色,免费提供SVG格式下载 点击访问 加入QQ群 软件使用、安装、下载等任何问题,欢迎加入「素材集市」QQ讨论群




网站建设 Figma实战 组件化 行业资讯 玺科科技 官网首页




Design System实践 Figma和sketch的对比 Figma和sketch的对比 By 李大毛 Medium
下面我结合我的使用经验说一说我是怎样用 Figma 做设计的,以及这一年以来我的一些使用心得。 我的设计流程 在此之前,先说一下我的背景。我平时会做很多业余项目,大多是网页和小程序,平时还会做一些公众号的封面和插图,基本都是在 Figma 中设计完成的。 Figma Community plugin — Remove the background of images auto wwwfigmacom こちらはもともと、オンライン上で画像をアップすると自動で3秒くらいで背景から切り抜いてくれる画像切り抜きサービスです。 画像の背景を削除 – removebg 画像背景を削除 100% 自動 – 5秒以内 剛入門Figam UI Challenge的你想提高設計效率嗎?本文為新手們提供21款實際試用過的Figma plugin,讓你設計順暢不卡卡!




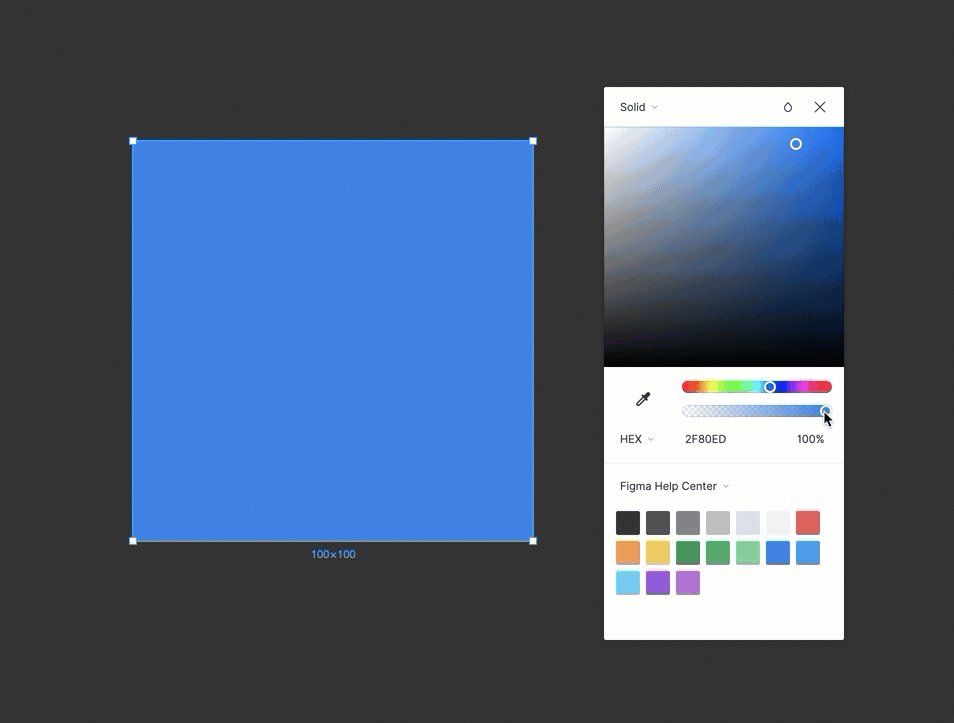
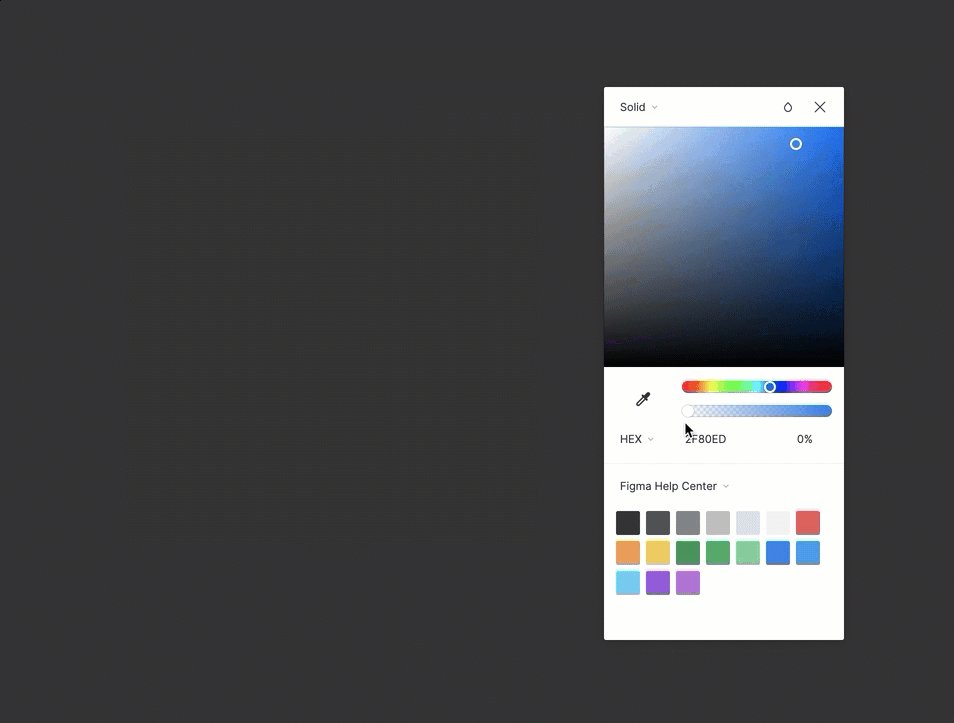
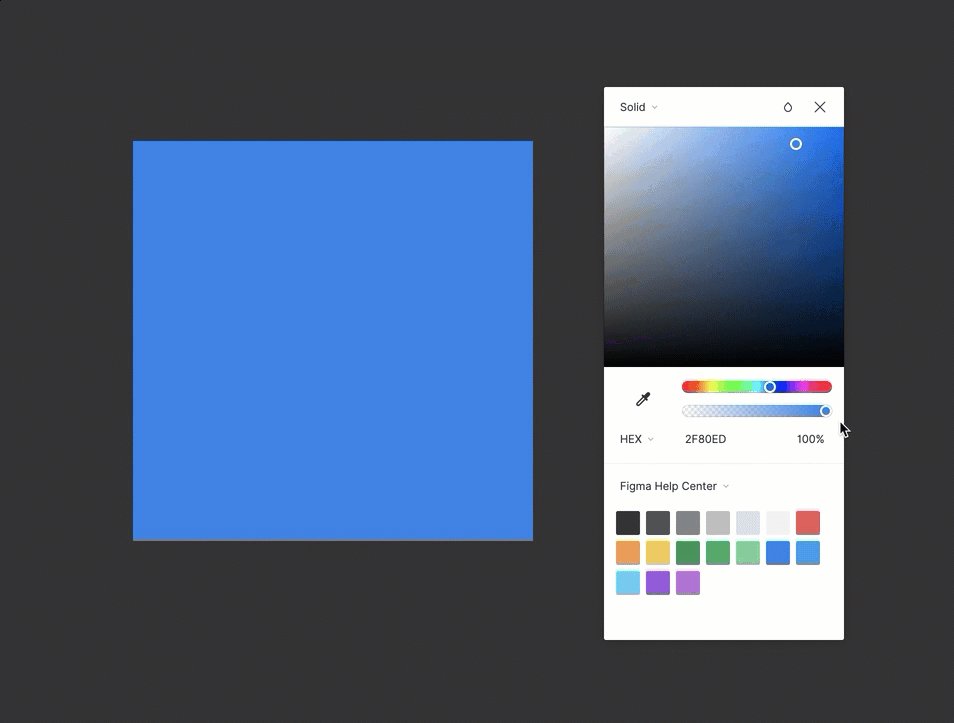
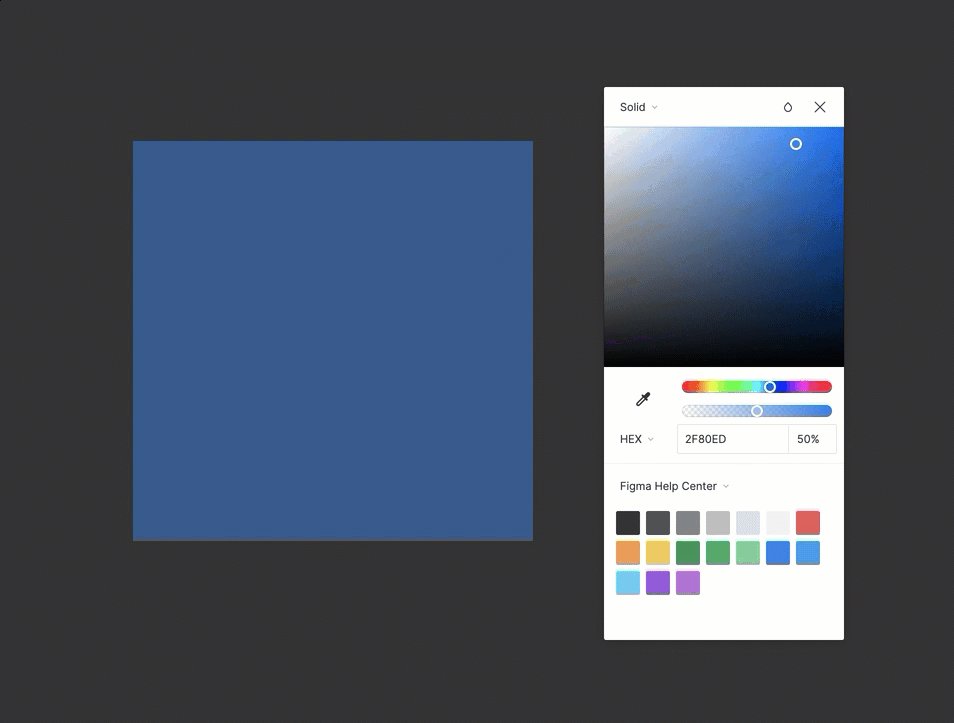
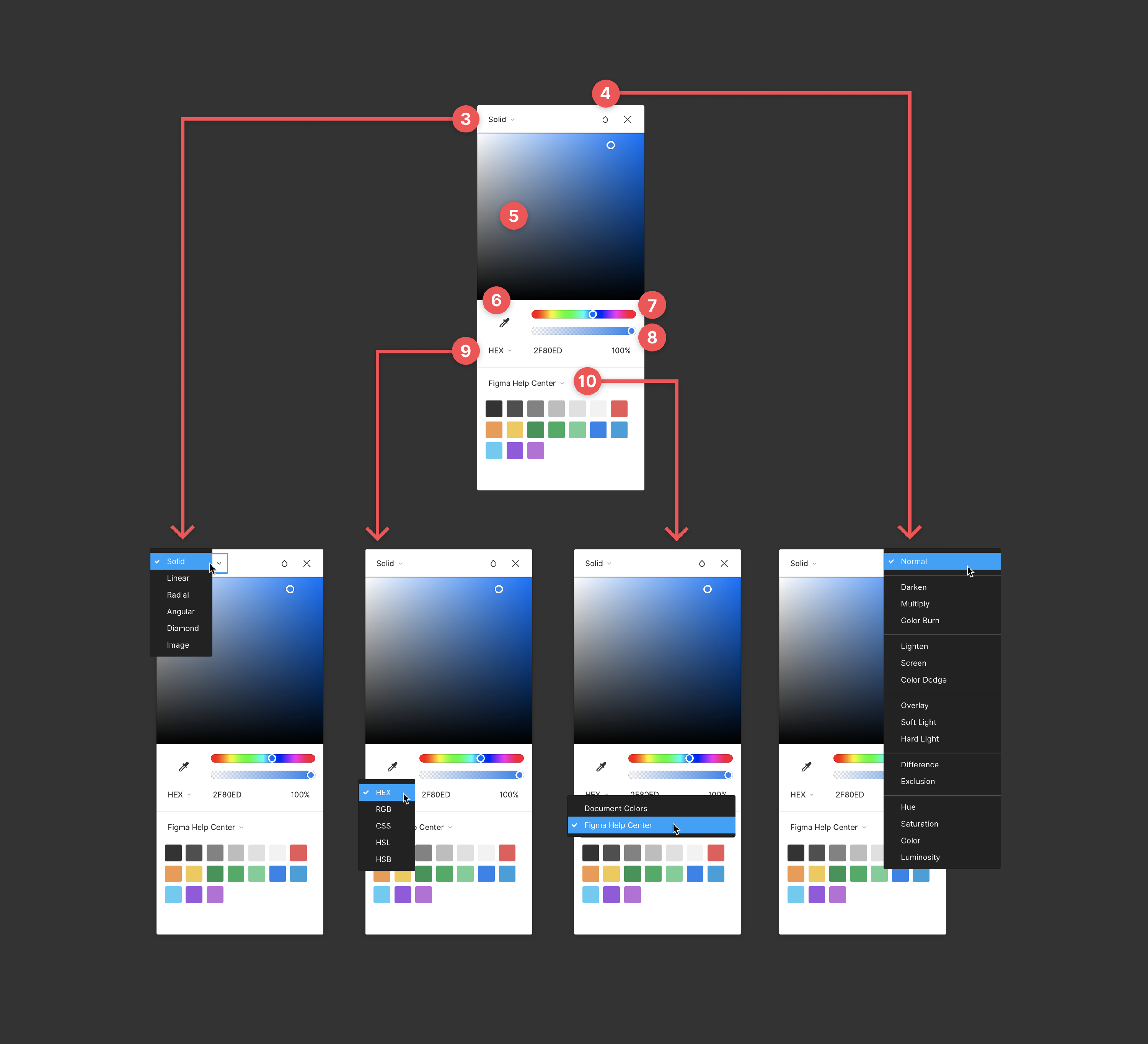
使用颜色选择器 Figmachina




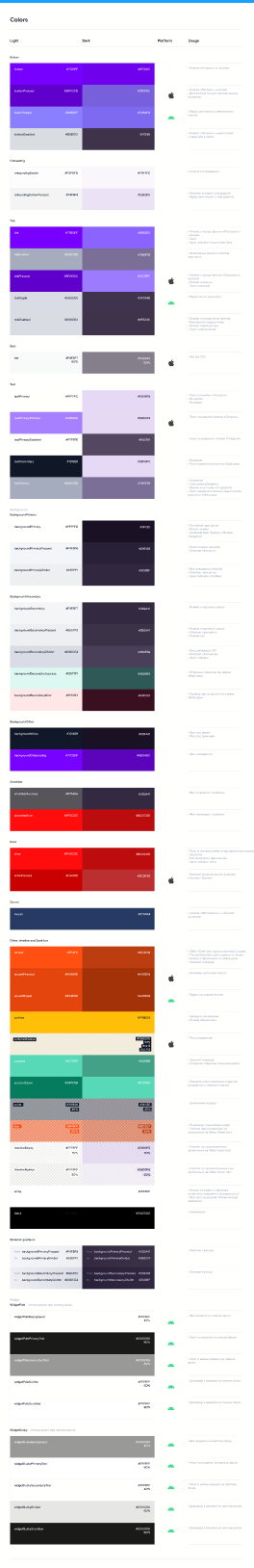
颜色概述 Equinor设计系统 1金宝搏网站是多少
Figma设计按钮 我创建了一个具有4个属性的按钮。例如,在图像中,您看到一个具有以下属性的变体:大小;大号;款式 文字图标,类型;初级,悬停;离开。 让我提供有关该按钮的更多信息。示例按 75酷炫暗色卡片UI组件大全下载,支持网页web于移动UI的各种feed卡片UI设计模板源文件 酷黑卡片是一个专业制作的素描用户界面库。 这是一个功能强大、超级灵活的模板,最适合任何管理员和客户的仪表板以及您的项目前端。 这个模板包括75多个漂亮的用户Figma实用技巧深度解析(01) Figma 是一款基于 Web 的在线设计工具,其以其轻量、便捷、跨平台使用、协同便捷的特点,迅速吸引了广大设计师们的注意。 本文主要根据我组的近期FIGMA实战经验,从实用性的角度,总结的一些实际应用中的问题,并提供解决方案




Ui设计师必须收藏的款超好用figma插件 尚码园




Figma 安装插件 Figma插件教程5 6 Weixin 的博客 Csdn博客
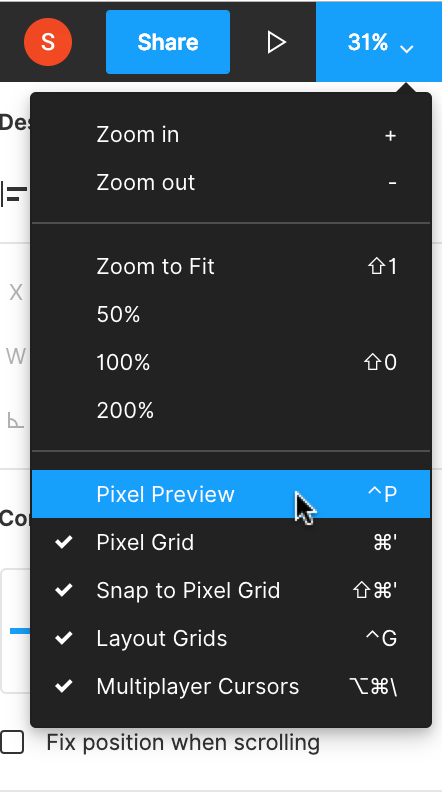
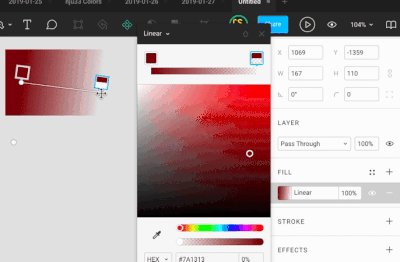
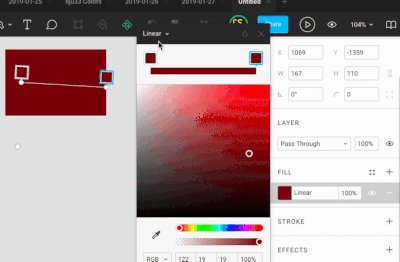
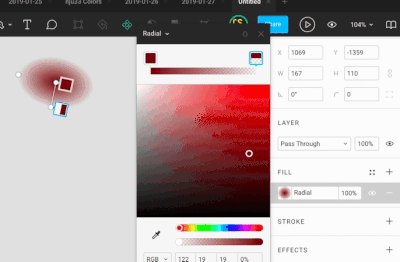
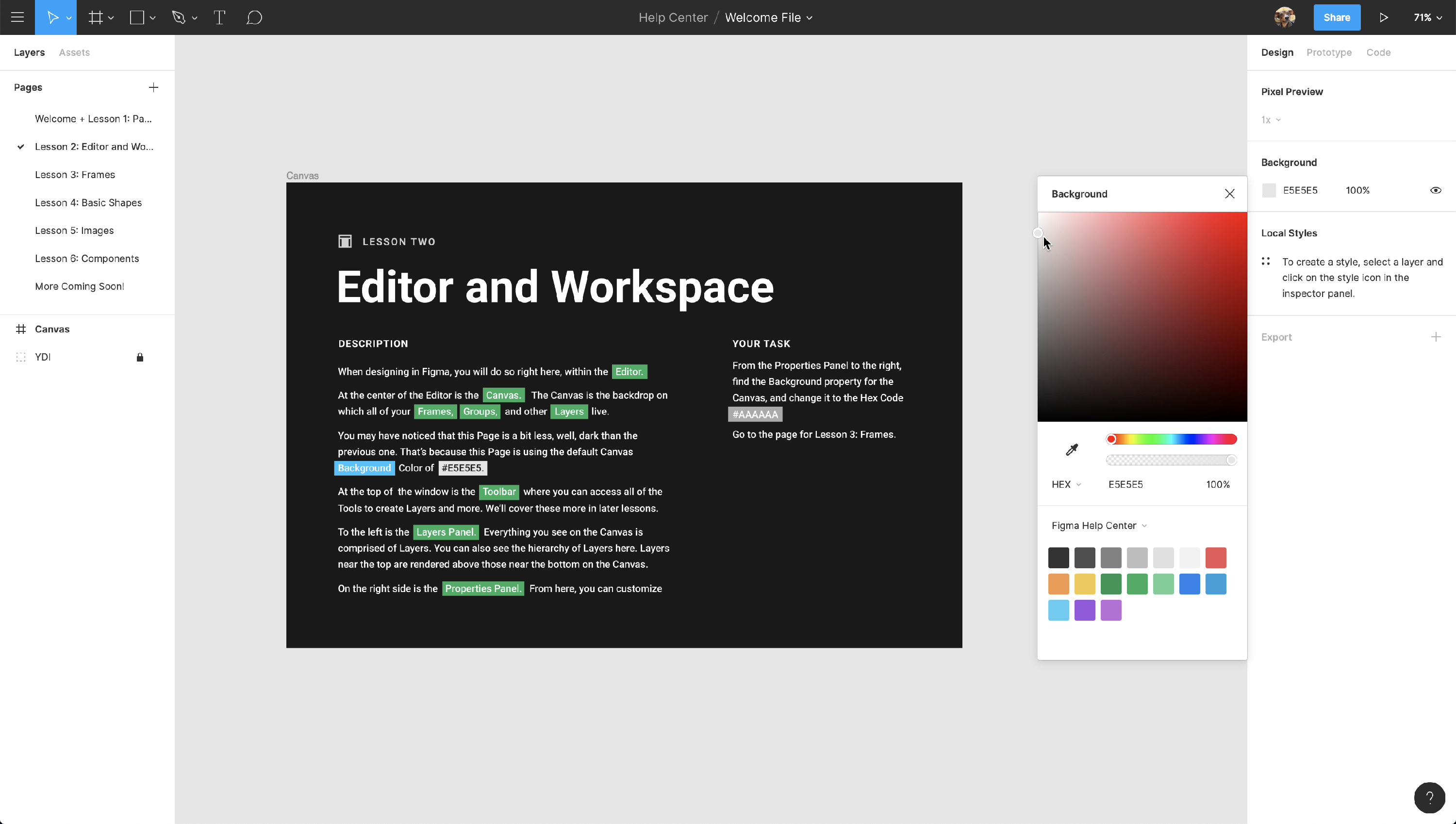
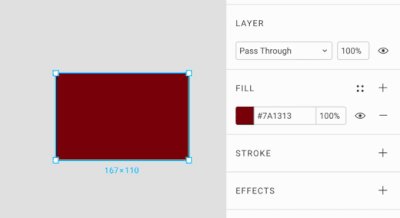
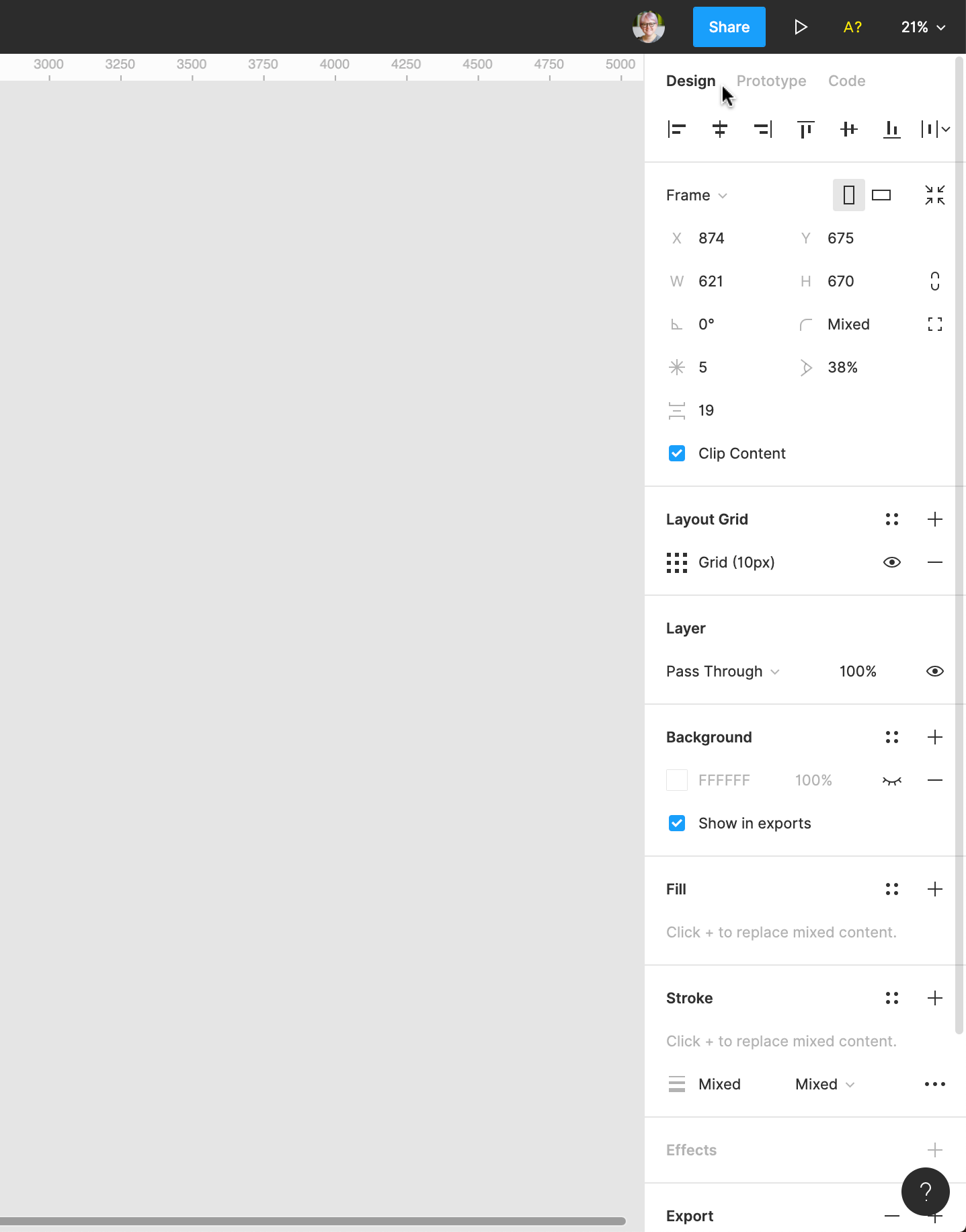
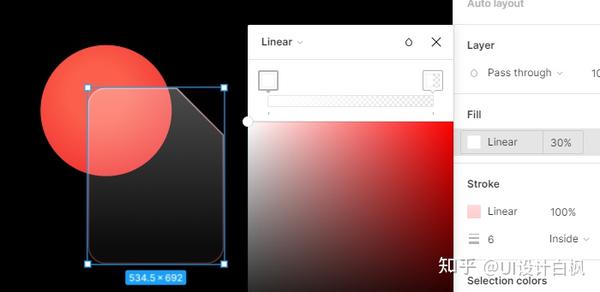
画布 # Figma 中的画布是所有框架、组和图层所在的背景,它在 X、Y 轴的上限为 65,000 到 65,000。 默认情况显示矢量预览,但你可以以 1x 和 2x 分辨率打开像素预览,以便精确编辑。Figmaの塗りオプションを使う Figmaで画像を読み込んで使用する では、オブジェクトの塗りに「画像」が設定されていますが、他にも有効なオプションがありますので解説します。 グラデーション グラデーションは 線型 放射型 円錐型 ダイアモンド型 の4種類から選択することができますがFigma背景價格推薦共229筆商品。還有figma、figma小優、閃光 figma、絆愛 figma、figma 黑岩。現貨推薦與歷史價格一站比價,最低價格都在BigGo!




模糊 毛玻璃 新的icon设计风格sketch Figma教程 哔哩哔哩



分类 Figma
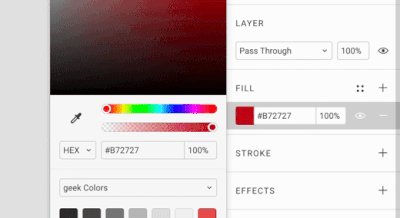
下面直接进入步骤演示 找到右侧面版中的Fill,点击色值 点击solid下拉框 选择Image 选择choose image,就可以从pc或者你的mac中选择图片了 以上就是Figma上传图像作为填充背景,下面补充一下在figma中导入图片的几种方法,如果没写全的,欢迎评论留言纠正設定標準色、輔助色等樣式(Color Style) 設定字體及樣式(Style) 設定按鈕、表單、對話框等風格樣式,並設為組件(Component) 是否有插畫?繪製插畫及相關圖像; Chrome 65 devtools 在取色器里内置了符合 WCAG21 AA 与 AAA 标准的前、背景色对比度计算;




想从sketch 切换到figma 送你一份详细的过渡指南 优设网 Uisdc



你应该尝试figma 吗 这份一年的使用心得也许能给你答案 设计
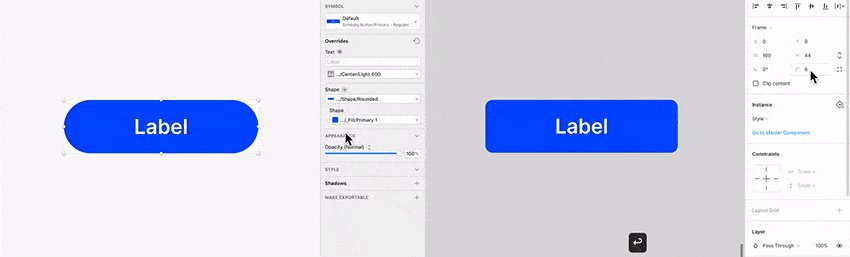
Figmaでボタン・コンポーネントの作り方が知りたい方 Figmaの Component と Variants と Auto layout の使い方が知りたい方 1 ボタンの Component をつくる 今回は、背景・枠線・テキストのみスタイルを設定した最もシンプルなボタンを作ってみようと思います。




Figma 设计总监分享的 个高效技巧新手一定要看 Speed Tips Youtube




一份详细的从sketch切换到figma的迁移指南 25学堂




模糊 毛玻璃 新的icon设计风格sketch Figma教程 哔哩哔哩




Figma应用程序在网站开发移动应用等 白色背景中的一系列标志 矢量编辑图库摄影片 插画包括有设计 略写法




设计工具 用figma 做一个小红书的点赞动效 哔哩哔哩 Bilibili




使用颜色选择器 Figmachina




开箱捣柜 38 哥控阿雄 Figma 145 宇宙骑士伊比吕figma 145 Tekkaman Blade Evil Youtube



想从sketch 切换到figma 送你一份详细的过渡指南 素材58




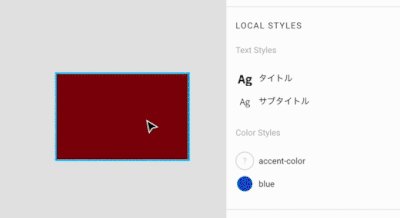
背景色を変える Figma Nju33



Figma图标 免费下载 有png和矢量图




Figma 常见问题与基础操作 Figmacn Com



创意作品集网站设计figma模板 贝图网




我就用这两招做的背景 没想到被总监夸了 优设网 Uisdc




一个figma 组件 3 360个变体 翻译 设计文章 站酷 Zcool




深入了解figma 下一代设计神器 知乎




15个以上的figma插件可帮助您更好地设计




Figma组件和自动布局的应用 三 学ui网




Sketch颠覆者 静电的figma完全学习日记 Day 02 设计文章 站酷 Zcool




设计协作工具figma 入门教程




属性面板 Figmachina



Logo Of Figma In Color Request Detail Icons8




万字干货 写给小白的figma全面入门手册 优设网 Uisdc




如何用figma 做prototype 介紹smart Animate By Jessica Chen Medium



阴影扩散上的照明



Figma入门级教程 01




Figma 所有你需要知道的 设计文章 站酷 Zcool



Figma一键切换亮色模式和暗色模式




第二波 我希望能早点知道的10 个figma 技巧 优设网 Uisdc




如果你正在用figma 这五个实用的资源一定要收藏 幻灯片 我喜欢 文章 Figma 手机网易网




Sketch颠覆者 静电的figma完全学习日记 Day 02 设计文章 站酷 Zcool




画布 Figmachina



在figma中交互动画制作教程 1分钟完成浮动fab精彩按钮 哔哩哔哩 Bilibili



Figma 常见问题与基础操作 Codesigner 微信公众号文章阅读 Wemp




Figma Little Armory 照安鞠亚无比例abs Pvc制已上色可动手办 玩具 亚马逊中国




Figmaexport 如何自动将ui Kit从figma导出到xcode和android Studio项目



Figma基础知识 渐变色 Gradients 哔哩哔哩 Bilibili




50 个figma 提示和技巧 让你设计时快如闪电 Figmacn Com




Design System实践 Figma和sketch的对比 Figma和sketch的对比 By 李大毛 Medium



深度解析figma实用技巧 设计达人




Figma 填充 图片与蒙版 软件入门教程 Figma 虎课网




Figmaexport 如何自动将ui Kit从figma导出到xcode和android Studio项目




Figma Variants 中文版 Figma



教学 Figma 图标完美导入iconfont Figma插件 Fill Rule Editor 哔哩哔哩 つロ干杯 Bilibili



第二波 我希望能早点知道的10个figma 技巧 腾讯新闻



简约时尚好用的任务管理app Ui Kits Figma Designshidai Ui216 设计石代



Figma 跨平台ui设计工具 设计经验 素材集市




我用figma 这一年 Figmacn Com




我做的figma 系列教程 Figmacn Com



Figma Vs Sketch 10个不同之处金博宝官网网址 金宝博体育 金宝搏手机app下载 1金宝搏官方



创意作品集网站设计figma模板 贝图网



Ui视频教程 传智播客和黑马程序员ui视频教程下载



分类 Figma




50 个figma 提示和技巧 让你设计时快如闪电 Figmacn Com




Design System实践 Figma和sketch的对比 Figma和sketch的对比 By 李大毛 Medium



分类 Figma



深度解析figma实用技巧 设计达人




倪爽on Twitter 免费背景图案下载可以用于ui 插图 支持sketch Figma Xd Illustrator Png 和svg 格式 设计资源https T Co 96qkff3wla




Hal 为什figma 的frame 比group 厉害 因为frame 有背景




一个figma 组件 3 360个变体 翻译 设计文章 站酷 Zcool




金融电子钱包ios App Ui Kit设计figma模板 Unipay 圈外100




想从sketch 切换到figma 送你一份详细的过渡指南 聚艺书




在线设计软件pixso 中国版figma助力设计协同 站长之家




背景色を変える Figma Nju33




磨刀工具on Twitter Paaatterns 是一套美观的抽象图形素材 比较适合用作背景图 支持sketch Figma Xd Ai 还提供了png 和svg 链接 T Co B51pk1cvqc



设计森林下午茶 Ipad Pro平板电脑屏幕样机集 设计森林planforest




Copy And Paste Playground 中文版 Figma




属性面板 Figmachina




国产版的figma 终于来了 Master 初体验 设计周刊



Lanhu Figma




属性面板 Figmachina




Figma 常见问题与基础操作 Figmacn Com



分类 Figma




Design System实践 Figma和sketch的对比 Figma和sketch的对比 By 李大毛 Medium



分类 Figma



终于来了 Figma文件转sketch和xd 这个插件免费一键搞定 静design 微信公众号文章阅读 Wemp




Figma是什么 叶常落的博客 程序员宅基地 Figma软件是干什么用的 程序员宅基地




Figma设计系统5 颜色 专家的观点专栏 知乎




光感渐变素材 Figma




属性面板 Figmachina




Figma 实操要注意些什么 安装 样式 组件 简书




属性面板 Figmachina




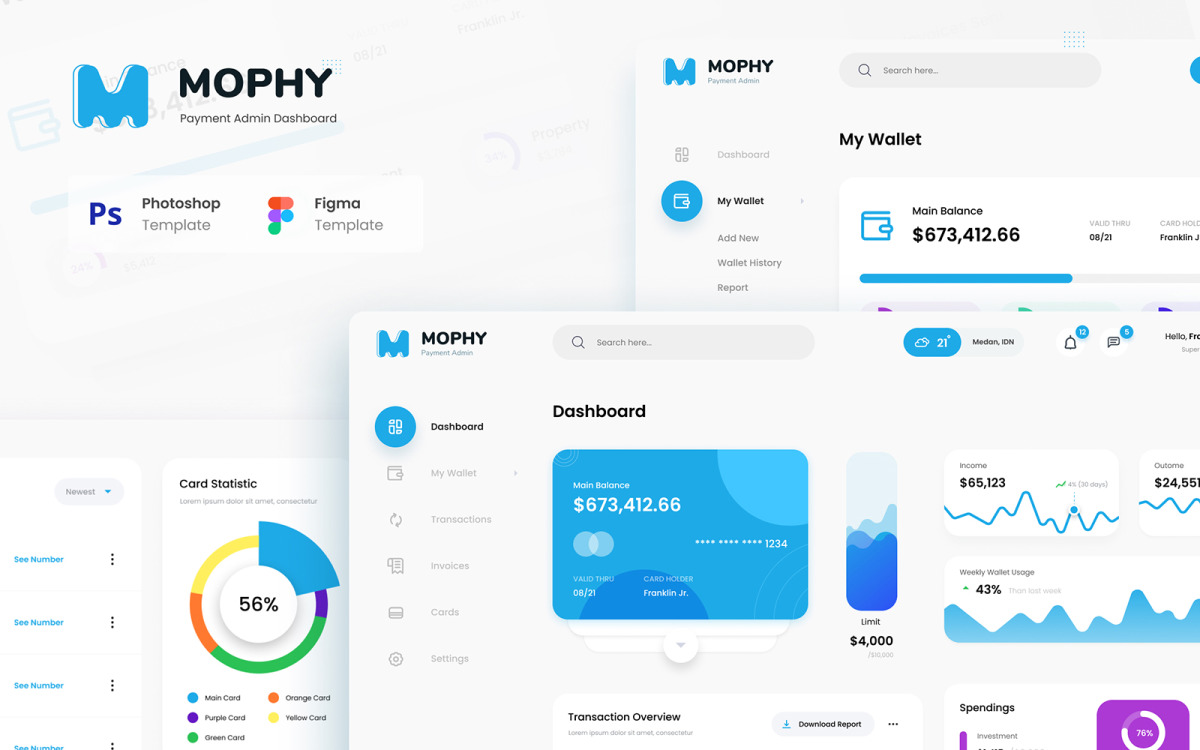
Mophy 付款管理仪表板figma和psd Ui元素 Templatemonster




Figma 常见问题与基础操作 Figmacn Com




每周一练丨用figma绘制毛玻璃文件格式图标 知乎



No comments:
Post a Comment